 online
onlineVererbung
Durch Vererbung werden aus verschiedenen Klassen gemeinsame Methoden und Attributte zu einer weiteren Klasse zusammengefaßt.
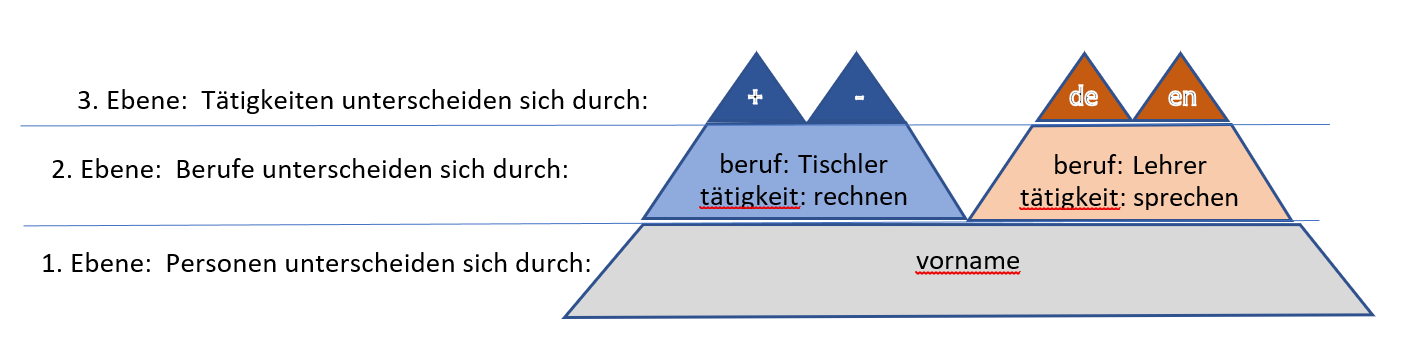
Als konkretes Beispiel: Jede Person hat unterschiedliche Berufe mit unterschiedlichen Tätigkeiten. Daraus ergibt sich: die Klasse Tätigkeiten erbt vom Beruf. Und die Klasse Beruf erbt von der Klasse Person.

Jede durch Vererbung angehängte Klasse erweitert die vorangestellte um deren Methoden und Eigenschaften.

Allgemein dargestellte Vererbungshierachie.

Eine Vererbung liegt vor, wenn Sätze gebildet werden können wie ….dieses Objekt oder das andere Objekt …
Vererbung kann den Code übersichtlicher und leichter wartbar machen.
Wird eine Eigenschaft des Objektes einer Elternklasse geändert, dann wirkt sich das auf alle von diesem Objekt erzeugten Kopien aus. Es entspricht immer wieder der gleichen Variablen, die mit unterschiedlichen Namen verwendet werden kann.
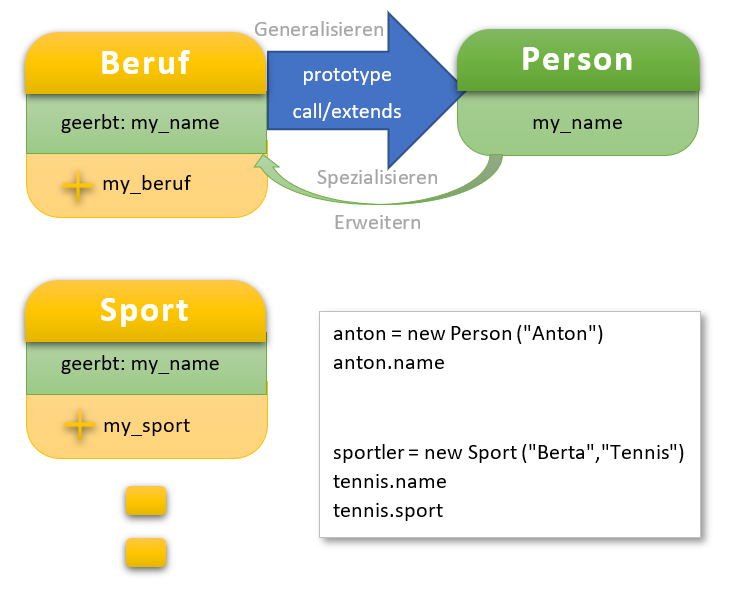
JavaScript: Vererbung mit prototype bestimmen
Die Vererbungskette entsteht durch Generalisierung der Methoden und Eigenschaften und kann in JavaScript mit prototype auch nachträglich realisiert werden.
Beispiel
Die gemeinsamen Eigenschaften und Methoden der Klassen LKW - PKW - Kombi - Cabrio werden zur Klasse KFZ zusammengefasst
Beispiel
Prototype-Pfad: Person -> Beruf -> Addition -> Multiplikation
Addition.prototype = new Multiplikation();
Beruf.prototype = new Addition();
Person.prototype = new Beruf();
// so gekapselt können Objekte jederzeit ausgetauscht werden.
function Person() {
var my_name = "NoName";
this.setName = function(vorname) {
my_name = vorname;
};
this.getName = function() {
return my_name;
}
}
function Beruf() {
var my_beruf = "Arbeitssuchend";
this.setBeruf = function(beruf) {
my_beruf = beruf;
};
this.getBeruf = function() {
return my_beruf;
}
}
function Addition() {
this.addiere = function(zahl_1, zahl_2) {
return zahl_1 + zahl_2;
}
// Klasse Addition verändert berechne() von der Klasse Multiplikation: polymorphism
this.berechne = function(zahl_1) {
return 10 * zahl_1;
}
}
function Multiplikation() {
this.multipliziere = function(zahl_1) {
return zahl_1 * zahl_1;
}
this.berechne = function(zahl_1) {
return 200 * zahl_1;
}
}
// Verrerbung festlegen
// Die Reihenfolge ist entscheidend
// Prototype-Pfad: Person -> Beruf -> Addition -> Multiplikation
Addition.prototype = new Multiplikation();
Beruf.prototype = new Addition();
Person.prototype = new Beruf();

Jede mit Prototype angehängte Klasse erweitert die vorangestellte um dessen Methoden und Eigenschaften.
Und so wird das ganze getestet:
// Testen
anton = new Person();
anton.setName("Anton");
document.write(anton.getName() + "<hr>");
anton.setBeruf("Tischler");
document.write(anton.getBeruf() + "<hr>");
document.write("multipliziere(8): " + anton.multipliziere(8));
document.write("<br>berechne(3) in der Klasse Multiplikation * 200, in der Klasse Addition * 10. Wert: " + anton.berechne(3));
document.write("<hr>Ausgabe aller Eigenschaften und Methoden des Objektes for (i in anton) der Klasse Person<hr>");
for (i in anton) {
document.write(i + " = " + anton[i] + "<br>");
}
Vererbung in Klassen festlegen
Die Vererbung kann aber auch einen bestehenden Code erweitertern (spezialisieren):
Beispiel
Person wird durch den Beruf spezialisiert zu -> Lehrer, Tischler oder Koch
Beispiel:
Satz: Ein Tier ist entweder ein Hund oder ein Storch oder ein Fisch.
Elternklasse: Tiere
Kinderklassen: Hund Storch Fisch
JavaScript: Beispiel für Ober- und Unterklassen, die mit einer Funktion gebildet werden
Die Klasse Person wird durch die Klasse Beruf erweitert
// Elternklasse
function Person(name, eine_zahl) {
this.my_name = name;
this.my_zahl = eine_zahl;
this.berechne = mixen(eine_zahl);
function mixen(zahl) {
this.zahl = zahl;
zahl = zahl * zahl;
return zahl;
}
}
// Kindklasse
function Beruf(name, beruf, zahl_1, zahl_2) {
Person.call(this, name, zahl_1);
this.beruf = beruf;
// geerbte Funktion wird verändert
this.berechne = tu_was(zahl_1, zahl_2);
function tu_was(s, z) {
this.zahl1 = s;
this.zahl2 = z;
zahl1 = zahl1 + zahl2;
return zahl1;
}
}
// Objekte anlegen
anton = new Tischler("Anton", "Tischler", 9, 100);
berta = new Person("Berta", 7);
// alle öffentlichen Eigenschaften ausgeben
document.write("<h1>Kind</h1>");
for (i in anton) {
document.write("<hr>" + i + " = " + anton[i] + "<br>");
}
document.write("<h1>Eltern</h1>");
for (i in berta) {
document.write("<hr>" + i + " = " + berta[i] + "<br>");
}
Allgemein üblich: Beispiel für Ober- und Unterklassen, die mit class gebildet werden
Die Klasse Person wird durch die Klasse Beruf erweitert
// Elternklasse
class Person {
constructor(name, eine_zahl) {
this.my_name = name;
this.my_zahl = eine_zahl;
// UNÜBLICH aber es funktioniert in JavaScript
this.berechne = this.mixen(eine_zahl);
}
// Methoden ohne function
mixen(zahl) {
this.zahl = zahl;
zahl = zahl * zahl;
return zahl;
}
}
// Kindklasse
class Beruf extends Person {
constructor(name, beruf, zahl_1) {
super(name, zahl_1);
this.beruf = beruf;
}
// geerbte Funktion wird verändert
mixen(zahl) {
return zahl + zahl;
}
}
// Objekte anlegen
anton = new Beruf("Anton", "Tischler", 9);
berta = new Person("Berta", 7);
document.write("<hr> anton.mixen(5): " + anton.mixen(5));
document.write("<hr> berta.mixen(5): " + berta.mixen(5));
// alle öffentlichen Eigenschaften ausgeben
document.write("<h1>Kind</h1>");
for (i in anton) {
document.write("<hr>" + i + " = " + anton[i] + "<br>");
}
document.write("<h1>Eltern</h1>");
for (i in berta) {
document.write("<hr>" + i + " = " + berta[i] + "<br>");
}
bestehende Methoden in der Vererbungshierachie ändern
Polymorphism
Eine Funktion kann innerhalb der Vererbungslinie spezialisierter Klassen unterschiedlich wirken.
Dies wird erreicht durch Änderung der Funktionalität der geerbten Funktion in der erbenden Klasse, wie in den Beispielen ersichtlich.
Beispielhaft erklärt:
Es gibt eine Klasse Tiere als abstrakte Basisklasse und eine Methode namens movement().
Diese Methode definiert, wie sich das Tier bewegt.
Wie in Der Realität haben wir verschiedene Arten von Tieren und sie
bewegen sich auch anders. Einige von ihnen mit 2 Beinen, andere mit 4 und
einige ohne Beine, etc.. Um verschiedene Bewegungen () jedes Tieres auf
der Erde zu definieren, müssen wir Polymorphismus anwenden. Die
Unterklassen Hunde Katzen Fisch usw. stammen von der von der Basisklasse
ab. Wenn die Basisiklasse Tiere erweitert wird und kann die von Ihr
implimentierte Methodenbewegung() mit einer neuen Bewegungsfunktionalität
überschrieben, werden.
Es können auch Schnittstellen verwenden werden, um dies zu erreichen. Das Schlüsselwort in hier ist überschreiben!
Überladung
ist was anders und wird nicht als Polymorphismus betrachtet. Mit
Überladung können Sie mehrere Methoden "mit demselben Namen", aber mit
unterschiedlichen Parametern für dasselbe Objekt oder dieselbe Klasse
definieren.
Aus dem Original Zitat interpretiert von siehe Quelle:
https://stackoverflow.com/a/18818192