 online
onlineHtml Kurzanleitung
Es werden nur die Kenntnisse für das Schreiben von JavaScript erwähnt.
Was ist einen Htmlseite?
Eine Html-Seite ist eine Textseite, die mit der Dateienendung .html gespeichert wird. Ein Doppelklick auf die Html-Datei öffnet normalerweise einen Webbrowser und der Inhalt der Textdatei wird im Browser dargestellt.
Wie fange ich mit Html an?
Eine Html Seite ist eine Textdatei, die in einem Texteditor geschrieben wird.
Damit der Computer diese Seite mit einem Browser öffnet, wird die Html Seite mit der Dateinamenserweiterung .html abgesichert.
Mithilfe von Html Befehlen, die als Text geschrieben werden, werden die entsprechenden Stellen formatiert. Da die Html Befehle nicht gelesen werden sollen werden sie zwischen einem < und einem > geschrieben und sind für den Betrachter damit unsichtbar.
Ein solcher Befehl wird Html-Tag genannt. Ein Html Tag besteht aus einem beginnenden und einem endenden Tag. Wobei der endende Tag den beginnenden mit einem Schrägstrich wiederholt.
Tags wirken wie Klammern in der Mathematik und können verschachtelt werden.
Beispiele:
- <h1> Überschrift englisch headline </h1>
- <p> Absatz englisch paragraph </p>
- <b> fett englisch bold </b>
Html - Einführendes Beispiel
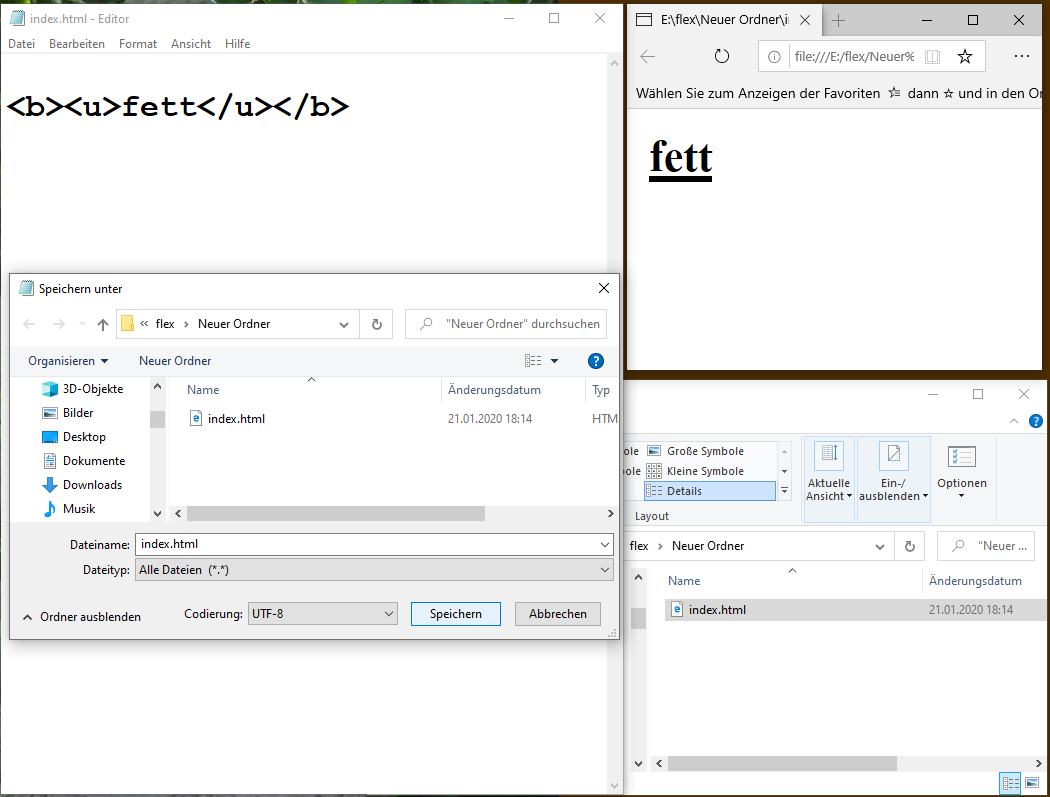
Text im Editor
Text im Browser
Im Webbrowser wird die Datei index.html durch einen Doppelklick der Datei im Ordner mit dem Webbrowser geöffnet. Das Wort fett wird fett und unterstrichen formatiert dargestellt.
Ein ähnliches Beispiel:

Eine Html Seite für den Browser
Dies ist noch nicht der notwendige vollständige Html Code, aber er zeigt schon gut wie es geht:
Beispiel: Eine Überschrift mit 2 Absätzen
<h1>Eine Seite</h1> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> <p>In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo Nullam dictum felis eu pede mollis pretium. Integer tincidunt.</p>