 online
onlineDie Struktur einer Website
Eine Website hat üblicherweise die Html Seite index.html als Home- oder Startseite. Diese erscheint wenn die Webadresse aufgerufen wird.
Übliche Dateitypen im Web:
- Webseiten haben die Dateinamenerweiterung .html
- Formatvorlagen die Dateinamenerweiterung.css
- Bilder je nach Dateityp die Dateinamenerweiterung .gif oder .jpg oder .png
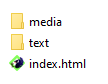
So kann eine Website organisiert werden:

Alle Ordner aufgeklappt:

Mittels FTP wird diese Ordnerstruktur zum Provider in den zugewiesenen Ordner übertragen.
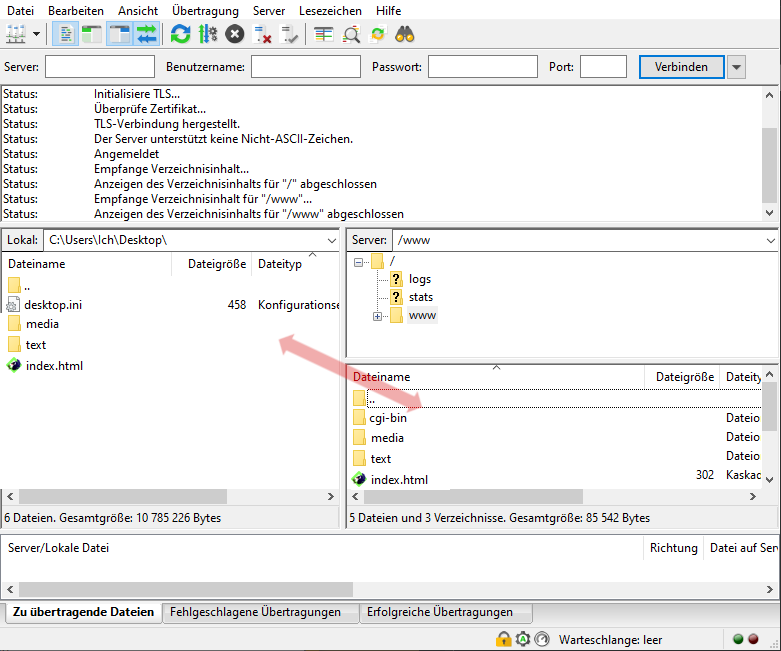
Benötigt wird ein FTP Programm, so wie zum Beispiel das für alle Plattformen (Windows, Apple, Linux, ...) kostenlose FileZilla
Folgende Daten sind anzugeben:
- Die Adresse des Servers
- Der Name des Benutzers
- Das Passwort
geöffnet sieht das Programmfenster mit dieser Struktur folgendermaßen aus:

Regeln für die Datei- und Ordnernamen
- Keine deutschen Umlaute
- Kein Leerzeichen
- Keine Sonderzeichen außer _
- Ich würde keine Großbuchstaben verwenden
Beispiele
falsch
StraßeDer Häuser
richtig ohne Umlaute
strasse_der_haeuser
goolgetauglich
straße-der-häuser
Eine Verlinkung setzen
Es gibt 3 häufige Fälle wo Links innerhalb der eigenen Website zu setzen sind:
1. zur nächsten Html-Seite
<a href="irgendwohin.html">
2. zu einem gif-Bild
<img src="irgendeinbild.gif">
3. um die Webseite mit einer css-Formatvorlage zu verknüpfen
<head>
<link type="text/css" rel="stylesheet" href="format.css">
</head>
Angabe des Pfades zur Datei
Ist die Datei im selben Ordner reicht die direkte Angabe des Namens der Datei einschließlich der Dateinamenserweiterung.
impressum.html
Ist die Datei in einem Ordner wird dieser Ordner angegeben dann folgt ein / und dann der Name der Datei. - Der Pfad wird also angegeben.
stadt/wien/zentrum/hotel/ein-zimmer-mit-aussicht.html
Wird aus dem Ordner herausgegangen dann wird dieser Schritt mit ../ gesetzt
../../index.html
Beispiel
Damit lauten die Texte aus denen die Beispieldateien bestehen:
Struktur

Die Texte der einzelnen Seiten
Achtung für das Üben dieser Beispiele reicht der unten stehende vereinfachte Code vollkommen aus!
index.htmlweiter zur <a href="seite_a.html">Seite A</a> gehen.
seite_a.html
weiter zu <a href="text/seite_b.html">Seite B</a> gehenseite_b.html
weiter zu einer <a href="seite-mit-bild.html">Seite mit Bild</a> gehenseite_mit_bild.html
Das Bild <img src="../media/foto.jpg"> im Text.
Das Ergebnis

externe Links
- zu einer anderen Webseite (Angabe der vollen Webadresse also inklusive https://www.....)
- zu einer Mailadresse (nicht empfehlenswert da damit der Spam Ordner überlastet werden kann) mailto:da_steht_die_mailadresse
- zu einem PDF Dokument, wird sofort im Browser angezeigt.
- zum downloaden einer Datei am Server im .zip Format