 online
onlineEinführung in das Coden mit JavaScript
Auch der Code von JavaScript wird mit einem Text-Editor geschrieben und kann anschließend im Browser ausgeführt werden.
Damit der Browser weiß, das dieser Text nicht als Text dargestellt werden soll, sondern als Programm im Browser ausgeführt wird, werden die Anweisungen innerhalb des <script> - Blocks geschrieben. Diese Seite wird als .html abgesichert und dann mit einem Webbrowser geöffnet. Mit Öffnen der Html-Seite startet das Programm.
Beispiel
Wir weisen den Webbrowser an ein Mitteilungsfenster zu öffnen:
Die Anweisung lautet: alert()
und steht zwischen einem öffnenden und schließenden Script Tag.
Dieser Text kann als teste.html abgesichert und im Webbrowser geöffnet werden.
Das erste Programm:
<script>
alert();
</script>
Beispiel
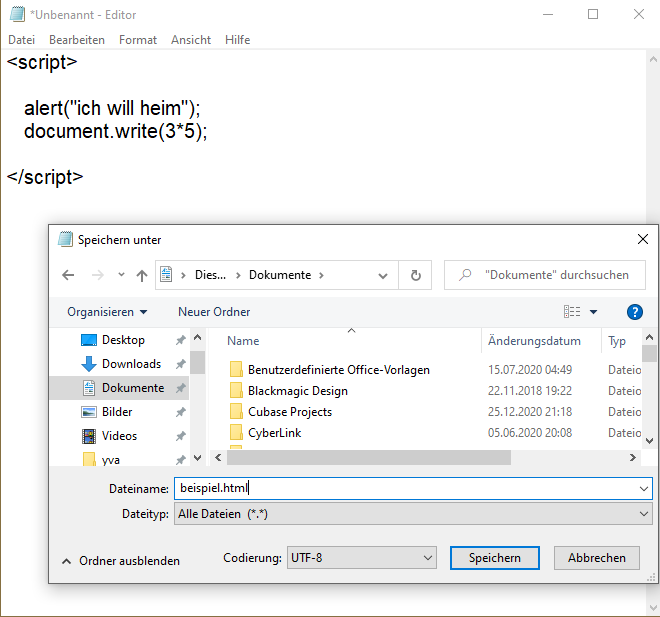
Der Editor

Das Ergebnis im Browser

Der Webbrowser liest das gesamte Html-Dokument Zeile für Zeile ein und stellt das Ergebnis entsprechend dar.