Die e-learning Lernplattform
ichlerns  online
online
 online
onlineHome > Html
Seiten gestalten > svg in html
svg in html
Einleitung
Es gibt unterschiedliche Möglichkeiten eine SVG Grafik in Html einzufügen. Soll die Grafik innerhalb des Dokumentes angesprochen werden, dann ist es günstiger die Grafik durch ihrem Sourcecode einzubinden. Es gibt mehrere Möglichkeiten SVG Grafiken zu erstellen. Eine gute Alternative ist die freie Software Inkscape. Die SVG Datei sollte jedoch vor dem Export in eine Html Datei entsprechend vorbereitet werden. Dafür empfehle ich folgende Schritte:
svg Grafiken aus Inkscape verwenden
- Den XML Baum in Inkscape beobachten. Alles, was nicht notwendig ist zu löschen versuchen. Die Auswirkungen auf die Grafik sind sofort sichtbar. Alles, was Inkscape betrifft löschen:

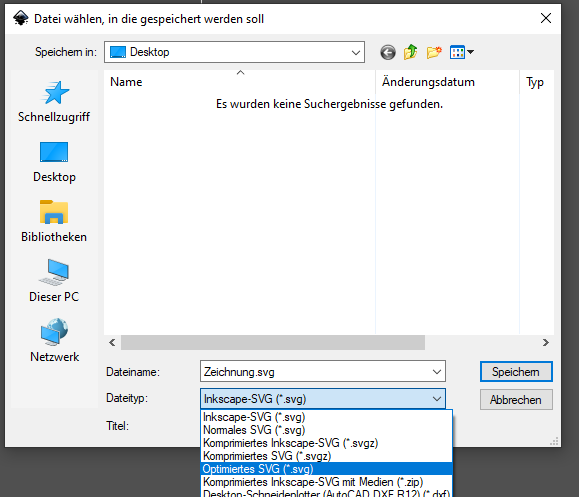
- Datei als optimiertes SVG sichern:

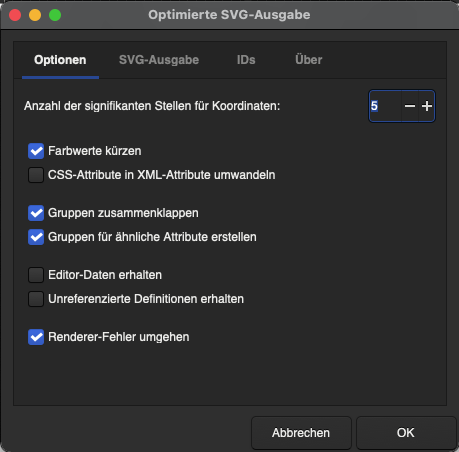
- Die gewünschten Optionen anklicken:

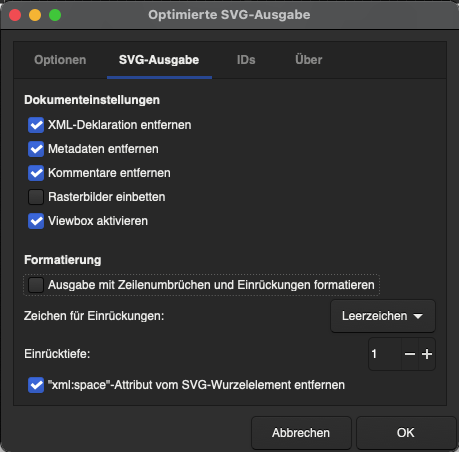
- Die gewünschten Optionen anklicken:

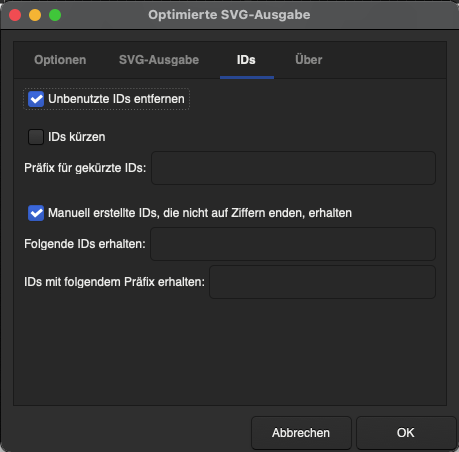
- Die gewünschten Optionen anklicken:

- Die Datei öffnen, Text kopieren und in das Div-Tag einfügen. Den g-Tag verlinken um den Mauszeiger für einen Link zu erhalten und eine ID vergeben, wenn die Grafik in JavaScript angesprochen werden soll.
Beispiel
Drei Div-Tags nebeneinander geflext und beide Svgs als Buttons verwendet:
Links und rechts von Inksacape erstellte SVGs deren Code exportiert und ins Html Dokument innerhalb eines div-Blocks eingefügt wurden.
Codebeispiel für ein SVG mit a und ID
<div>
<svg width="100%" height="100%" version="1.1" viewbox="0 0 100 50" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<lineargradient id="linearGradient914" x1="51.405" x2="92.982" y1="65.768" y2="-3.7798" gradientunits="userSpaceOnUse">
<stop style="stop-color:#00f" offset="0" />
<stop style="stop-color:#ffd800;stop-opacity:0.5" offset="1" />
</lineargradient>
<lineargradient id="linearGradient931" x1="51.405" x2="92.982" y1="65.768" y2="-3.7798" gradientunits="userSpaceOnUse">
<stop offset="0" />
<stop style="stop-opacity:0" offset="1" />
</lineargradient>
</defs>
<a href="#">
<g transform="translate(0 0)">
<rect id="my_svg" x="0" y="0" width="100" height="50" ry="20" style="fill-rule:evenodd;fill:url(#linearGradient914);stroke-width:2.186;stroke:url(#linearGradient931)" />
</g>
</a>
</svg>
</div>