 online
onlineWas ist eine Html Seite
Eine Html Seite ist eine Seite, die nur aus unformatiertem Text besteht. Sie beinhaltet den Text und die Html Befehle.
Zur Vorbereitung um sich den Zusammenhang zwischen Html Code im Editor, der Ansicht einer Webseite im Webbrowser und die Speicherung der Dateien in einem Ordner genau anzusehen empfehle ich drei Schritte:
1. den Editor öffnen
Die Html-Seite wird mit einem Texteditor erstellt. Keinesfalls kann ein normales Textverarbeitungsprogramm dafür verwendet werden. In Windows ist das der Editor.
Editor über das Startmenü öffnen

Editor über das Suchfeld öffnen

der geöffnete Editor

Damit der Computer diese Seite mit einem Browser öffnet, wird die Html Seite mit der Dateinamenerweiterung .html abgesichert. Mithilfe von Html Befehlen, die als Text geschrieben werden, werden die entsprechenden Stellen formatiert. Da die Html Befehle nicht gelesen werden sollen werden sie zwischen einem < und einem > geschrieben und sind für den Betrachter damit unsichtbar.
2. Erweiterungen des Dateinamens einblenden
Normalerweise sind die Dateitypenbezeichnungen, in Windows Dateinamenerweiterungen genannt unsichtbar. Über den Reiter Ansicht können ...

.... die Bezeichnungen für den Dateitypen eingeblendet werden:

3. die geöffneten Fenster organisieren
- Um Html als Text eingeben zu können verwenden wir einen Editor - NICHT Word!!.
- Um die Auswirkungen des geschriebenen Html Codes sofort zu sehen, wird ein Webbrowser verwendet.
- Die verwendeten Dateien sollen immer sichtbar sein, dazu verwenden wir einen eigenen Ordner für die Webseiten und Bilder.

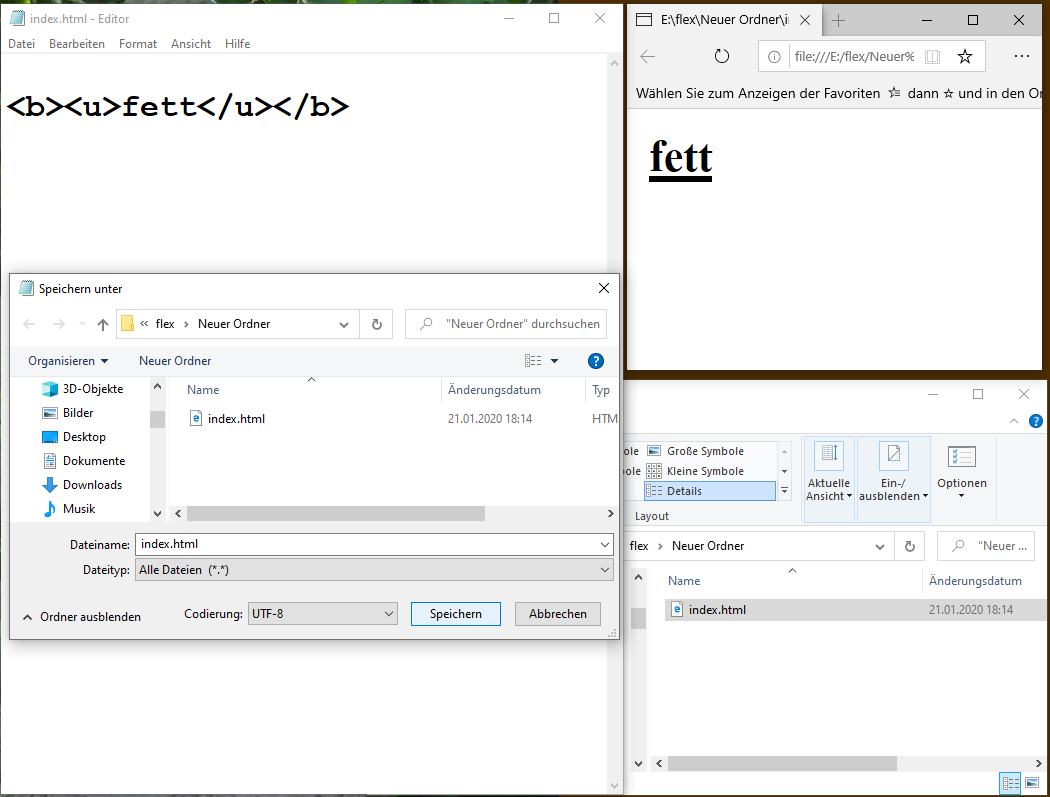
Das sieht dann folgendermaßen aus, nachdem das einführende Beispiel geschrieben wurde:

Einführendes Beispiel
Text im Editor
Text im Browser
Und hier beginnt die nächste Zeile.
Im Webbrowser wird die Datei index.html durch einen Doppelklick der Datei im Ordner mit dem Webbrowser geöffnet. Das Wort fett wird fett und unterstrichen formatiert dargestellt.
zusätzliche Übung:
Der Text wird Punkt für Punkt im Editor geschrieben und die Seite im Browser sofort angesehen!
- Editor: Das ist ein fetter Text
Browser: Das ist ein fetter Text - Editor: Das ist ein b fetter Text
Browser: Das ist ein b fetter Text - Editor: Das ist ein <b fetter Text
Browser: Das ist ein - Editor: Das ist ein <b> fetter Text
Browser: Das ist ein fetter Text - Editor: Das ist ein <b> fetter </b> Text
Browser: Das ist ein fetter Text - Editor: Das ist ein <b><u>fetter und
unterstrichener</u></b> Text
Browser: Das ist ein fetter und unterstrichener Text
Bereits normaler Text kann in einem Browser dargestellt werden. Allerdings bleiben alle Formatierungen unberücksichtigt. Erst durch Befehle wie b für englisch bold wird ein Text fett formatiert.
Dieses Wort wird <span style="font-weight:bold; text-decoration:underline";> fett </span> geschrieben.